
Es gibt so viele Stile für Websites! Und den passenden zu finden, der deinem Geschmack entspricht und auch noch deine Lieblingskunden anspricht, ist gar nicht mal so leicht.
Um dir die Entscheidung etwas zu vereinfachen, fange ich hier eine Blogpostreihe an, die Designinspirationen in Kategorien besser darstellt.
Websites mit sichtbaren Rasterlinien
Grafik- und Webdesigner:innen (und auch UI-Designer:innen) nutzen schon seit Ewigkeiten Linien, die sie so anordnen, um die Inhalte besser zu strukturieren und effektiver zu platzieren. Damit schaffen wir aus dem ganzen Haufen an Bildern und Texten Ordnung und visuelle Harmonie.
Falls du denkst, dass es nur ein Trend ist, kann ich dir versichern, dass viele “Trends” ihren Ursprung in der Antike haben. Keine Sorge ich verkürze dir das hier.
Geschichte der Rasterlinien
Man kann davon ausgehen, dass wir Menschen Elemente nach einem Muster strukturieren, seit wir Bücher, Gemälde und Skulpturen von Hand erstellen können (also seit der Antike).
Bedeutender wurde die Methode von Rasterlinien als die Typografie und bewegliche Druckletter ihren Anfang nahm. Mit Typografie ist die Auswahl und Anordnung zum Beispiel von Schriftarten, Schriftgrößen und Zeilenabständen gemeint.
Bewegliche Druckletter aus Porzellan oder Holz wurden bereits in China (Song-Dynastie 960 bis 1279 n.Chr.) umgesetzt. Druckletter aus Metall wurden sogar um etwa 1230 in Korea während der Goryeo-Dynastie (918 bis 1392 n. Chr.) erfunden.
Und dann kam Johannes Gutenberg, der um 1440 (andere Quellen sagen 1436) den Buchdruck erfand und in Europa somit bewegliche Druckletter aus Metall einführte. Das Zeitalter der Massenproduktion von Büchern und Zeitungen begann. Gerade Druckerzeugnisse folgten einem genauen Rastermuster, das dann von Kunstrichtungen (Bauhaus und De Stijil) übernommen und verändert wurden.
Inspiration von Websites
Wie du sehen kannst gibt es Rasterlinien schon seit langer Zeit. Es wird einfach nur immer wieder aufgegriffen und auf verschiedene Bereiche angewendet.
Hier sind Website-Designbeispiele, von denen du dich inspirieren lassen kannst.
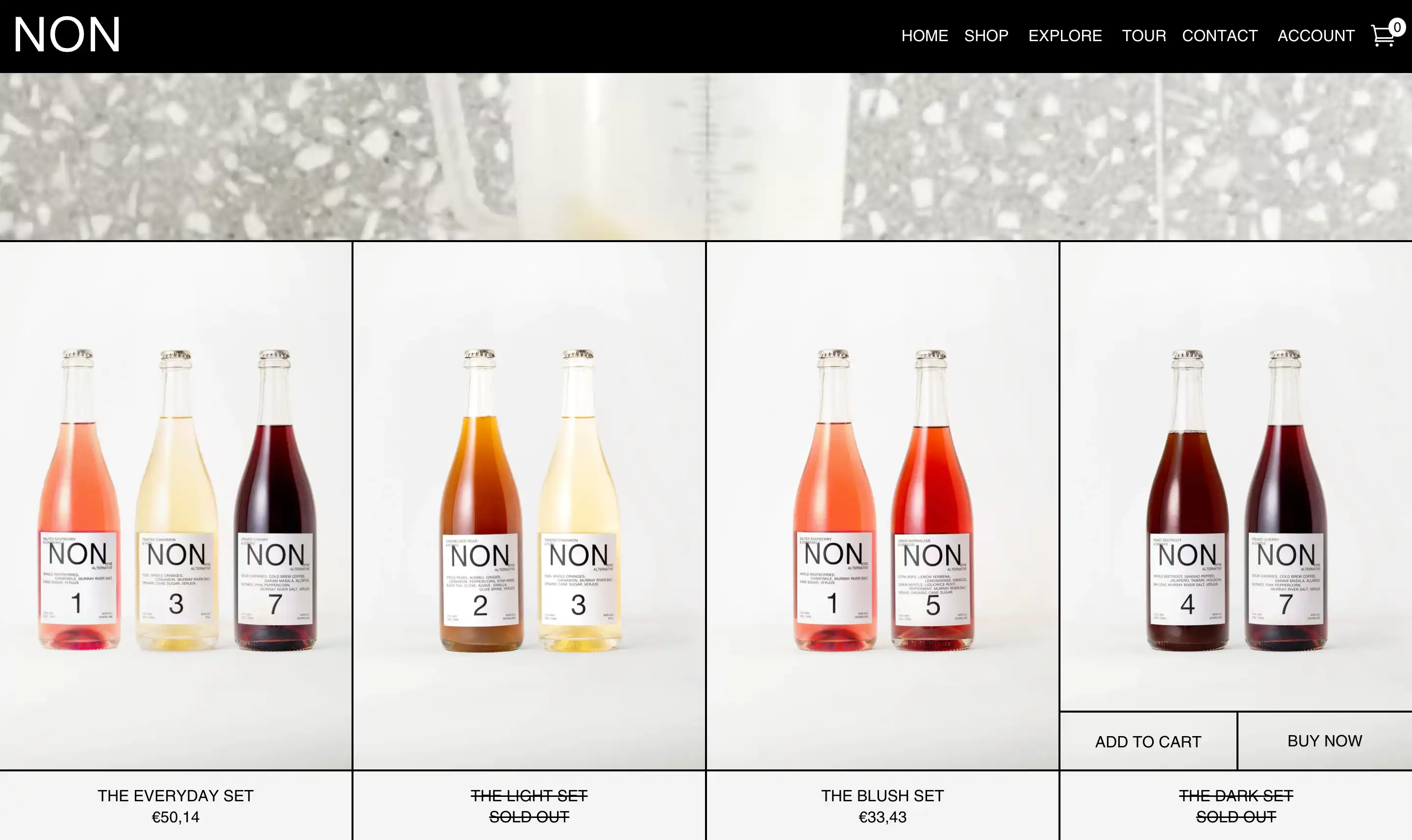
NON – Non-Alcoholic Wine Alternatives

Es ist ein Unternehmen aus Australien, das Weingetränke ohne Alkohol anbietet.
Hier kann man gut erkennen wie effektiv Rasterlinien sein können. Die Produkte werden klar voneinander getrennt dargestellt, sodass der gesamte Bild harmonisch wirkt, auch wenn die Produktbilder sehr farbenfroh und unterschiedlich sind.
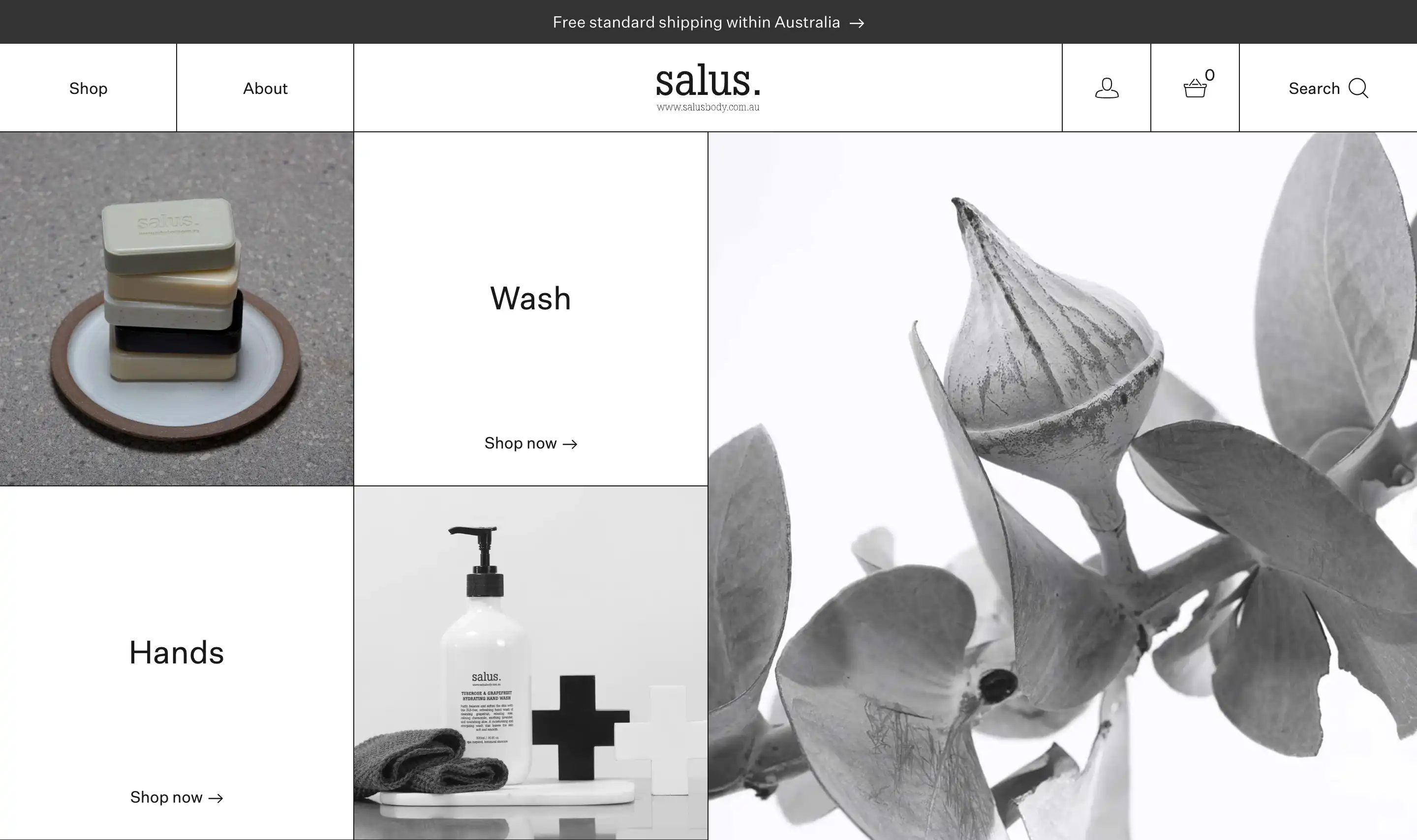
Salus Body

Es ist ein Unternehmen aus Australien, das Wellnessprodukte für Zuhause anbietet.
Ich finde die Kombination aus Rastermuster, Schwarz-weißbildern und Pastelfarben als Kontrast sehr ansprechend. Hier kann man gut erkennen, dass das Rastermuster die Inhalte klar strukturiert und dem User die Möglichkeit gibt, jeden Inhalt für sich genau betrachten zu können, ohne sich ablenken zu lassen.
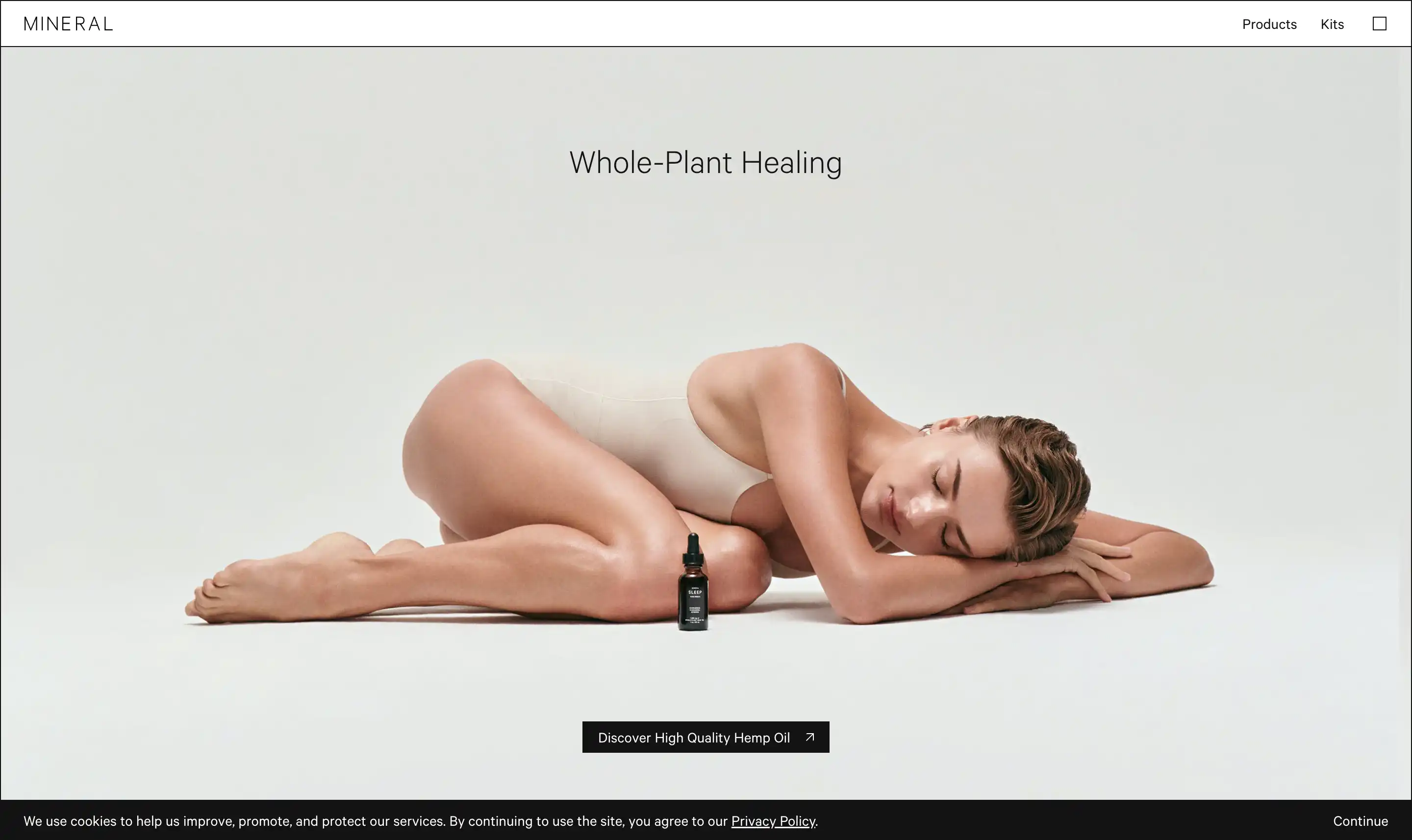
Mineral Health

Das Unternehmen aus Texas stellt Produkte aus Hanf her, das den Schlaf und die Haut verbessern soll.
Hier gibt es die Funktion, dass die Rasterlinien erst erscheinen sobald man mit der Maus über die Produkte geht. Also haben sie den Funeffekt miteingebracht.
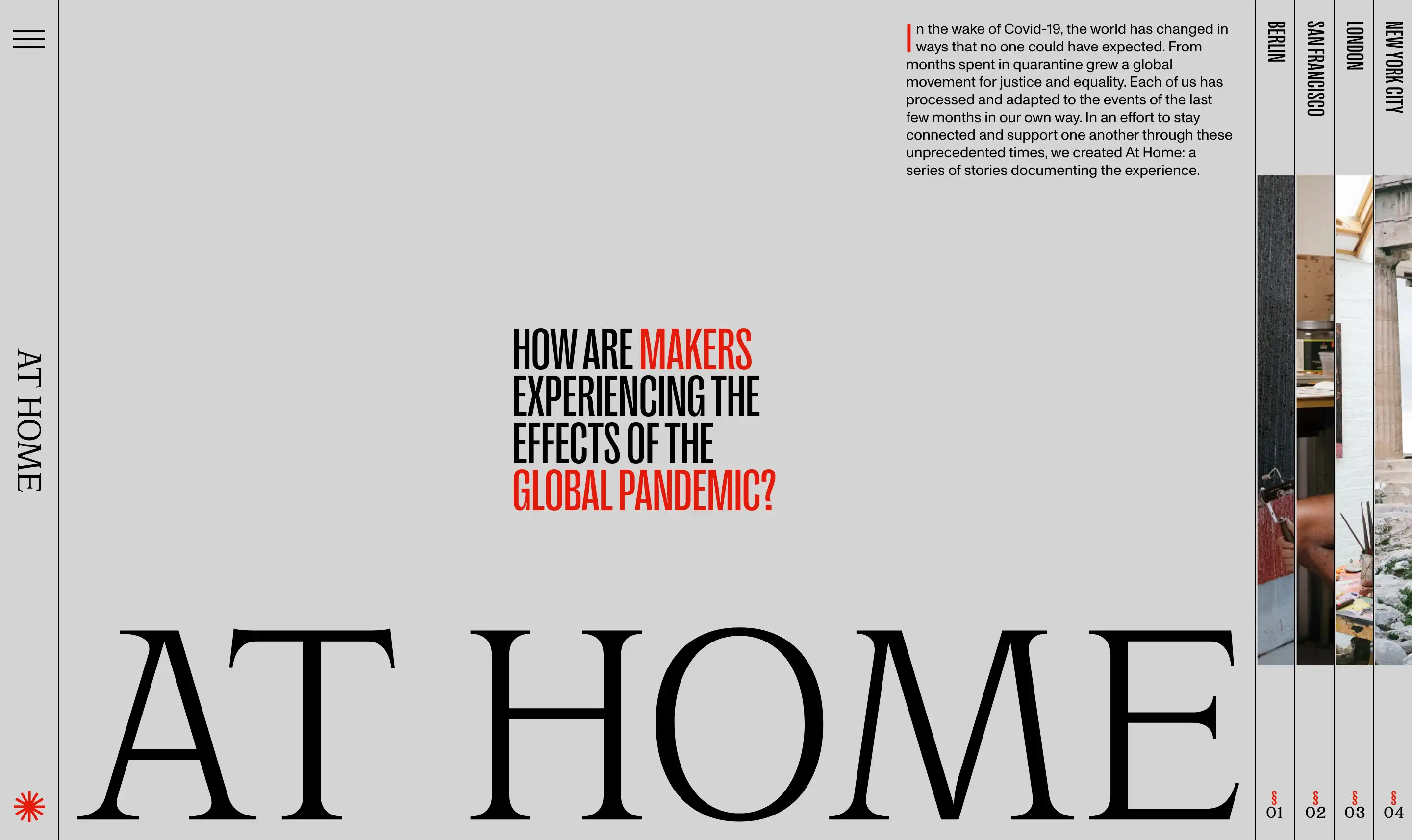
At Home Club

Es ist ein Projekt, das die persönlichen Storys von Kreativen weltweit in einer Art Onlinemagazin einfängt.
Ich finde die Website gut, weil sie simple Rasterlinien nutzt, um die Städte voneinander zu trennen und die Persönlichkeiten in die jeweiligen Städte einzuordnen.
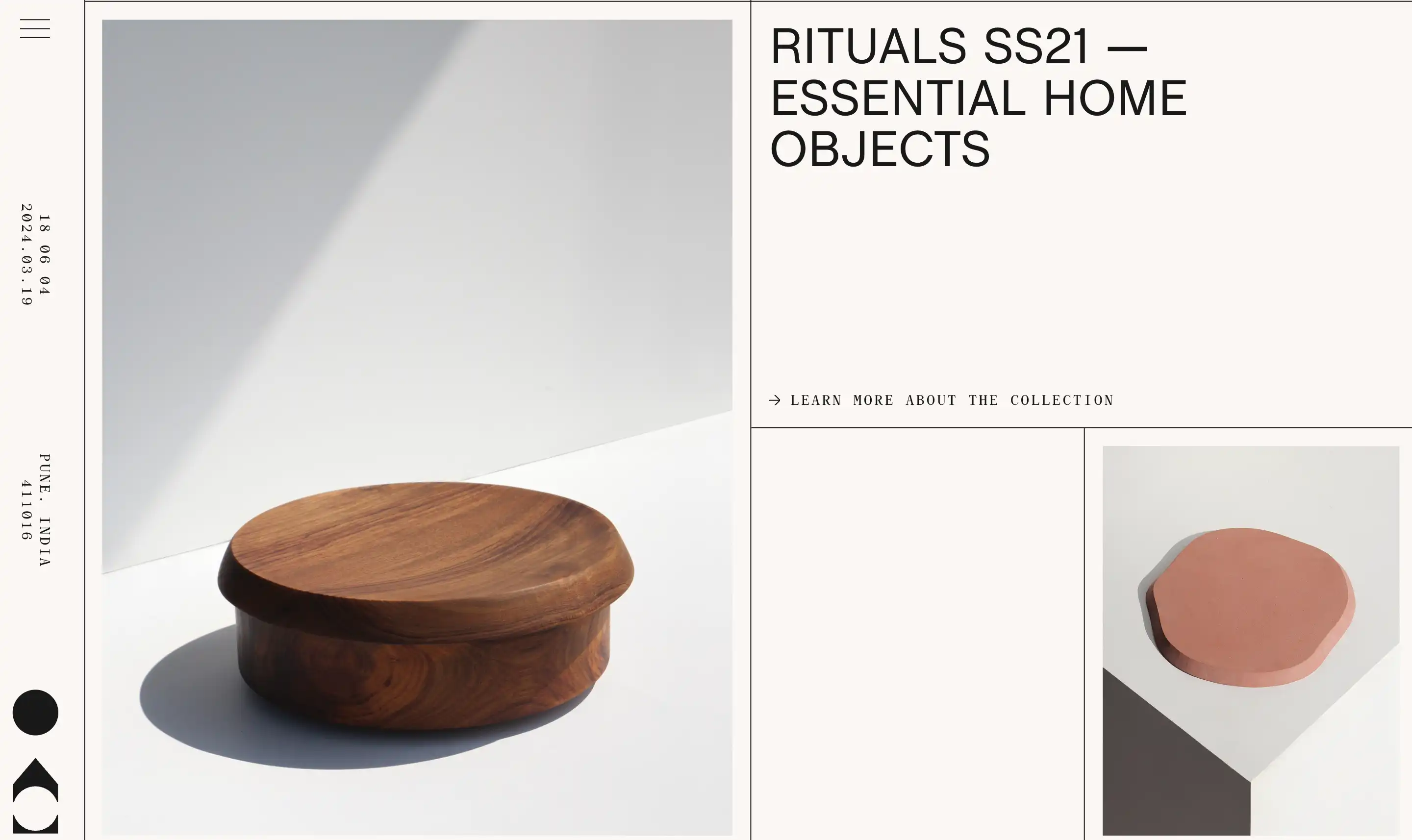
Sār Studio

Es ist ein Unternehmen mit internationalem Team aus Indien, das Möbel designt.
Auch hier finde ich es super gelungen mit dem Einsatz von Rasterlinien. Die Hierarchie von Infos wird gezielt gesetzt, sodass keine Info entgeht.
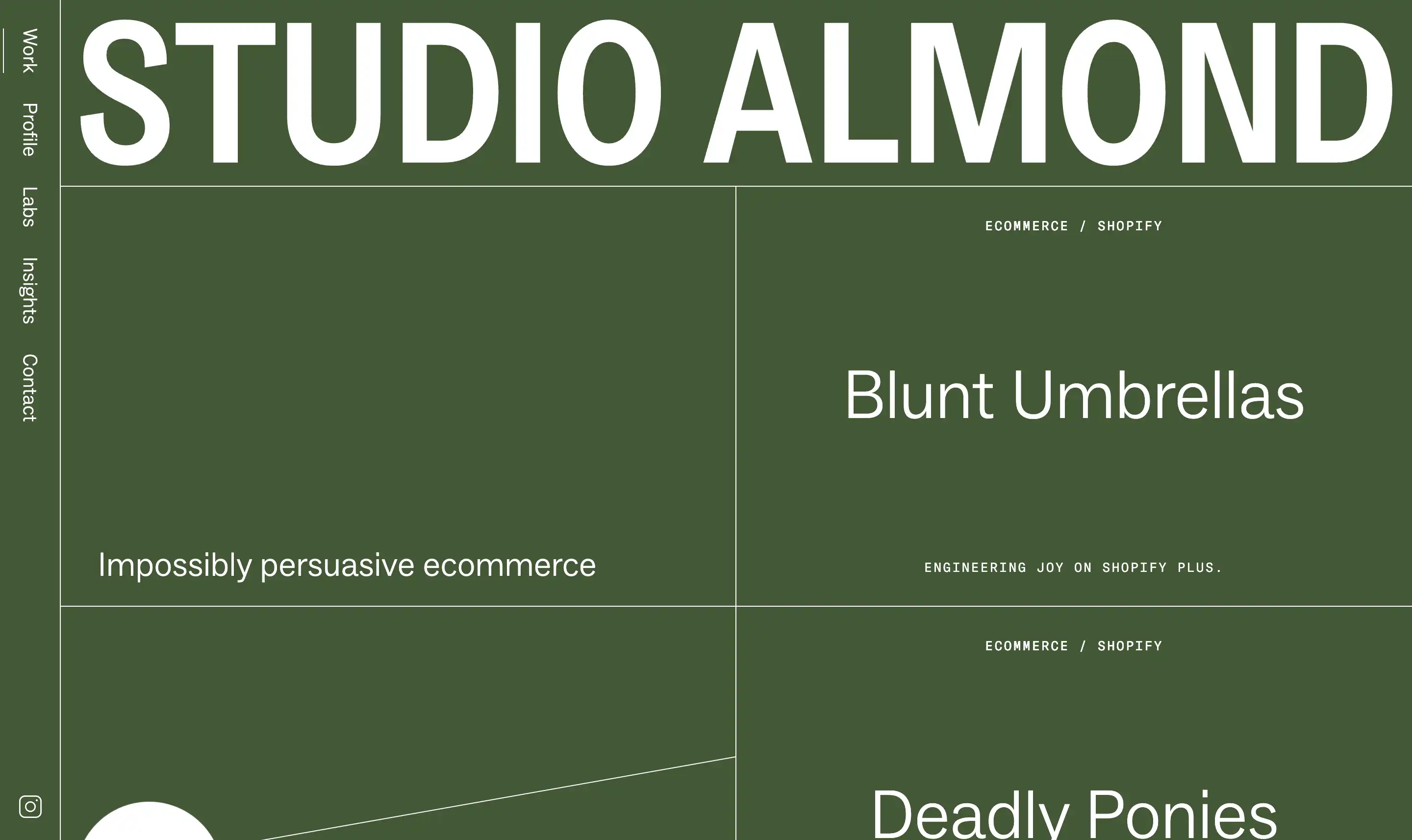
Studio Almond

Diese Website vom Unternehmen aus Neuseeland hat einen Weg gefunden wie man eine einfarbige Seite nur mit Rasterlinien effektiv gestalten kann und wie der User nicht mit Informationen überladen wird.
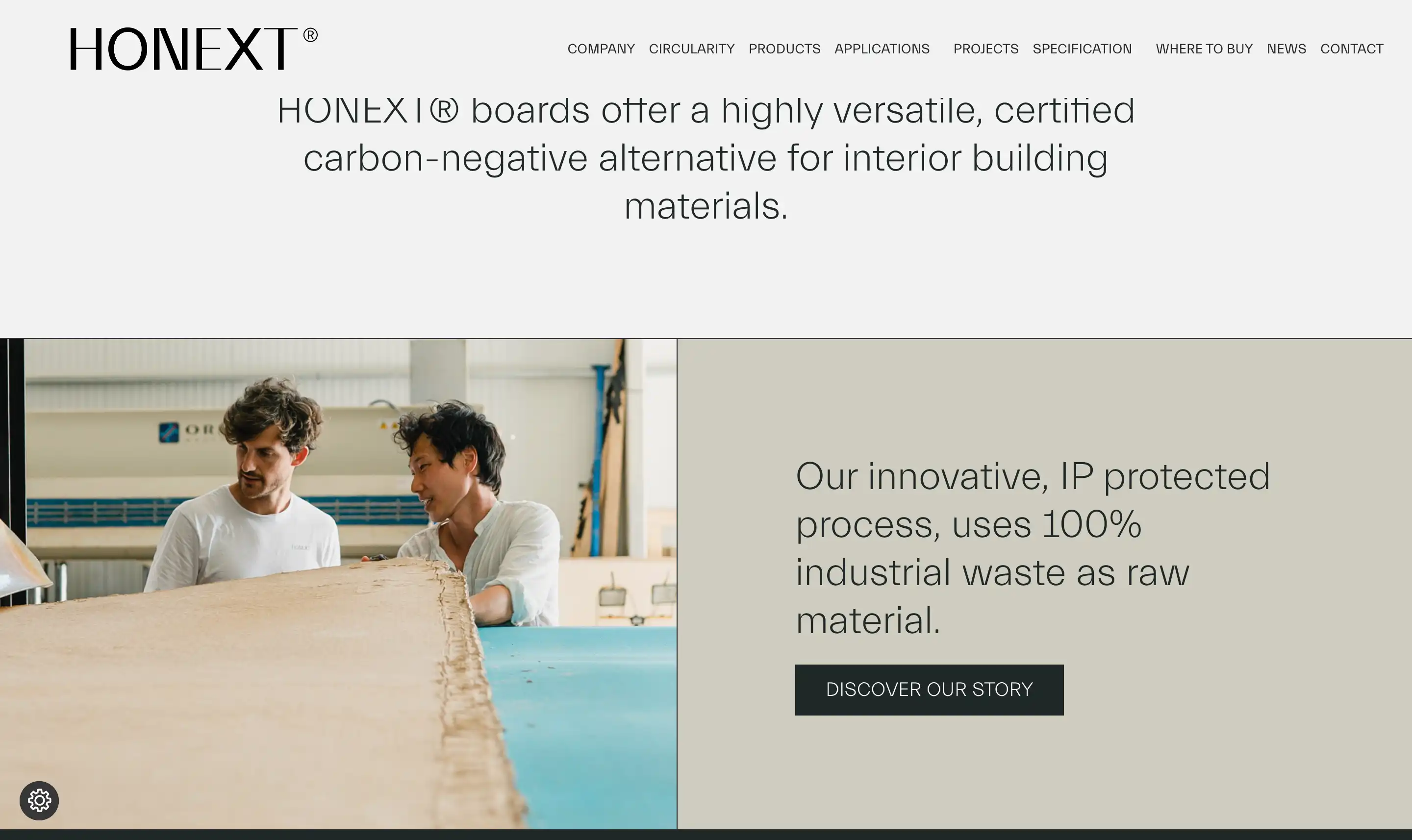
HONEXT

Ein Unternehmen aus Barcelona, das Baumaterialien durch Upcycling erstellt, die nicht toxisch sind.
Dieses Beispiel zeigt, dass auch Unternehmen außerhalb der Mode und Beautybranche diesen Stil von Rasterlinien nutzen kann. Dadurch wirken sie nicht wie ein altes traditionelles Bauunternehmen. Sondern wie eins, das mit der Zeit geht und innovativ ist.
Kazuki Noda

Kazuki Noda ist ein Visual Designer und Art Director aus Tokio.
Ich hab das Beste zum Schluss aufgehoben. Sobald man auf diese Website geht, hat man die Wahl sie mit oder ohne Sound zu betrachten. Man kann sogar die Farbe auswählen, in der die Website erscheint.
Diese Website kombiniert Kunst, Cinematografie und Rasterlinien so harmonisch, das man Spaß daran hat dort länger zu verweilen und die ganzen Informationen zu entdecken.
Fazit
Diese kleine Vorstellung von Websites mit Rasterlinien soll dir einfach nur zeigen, dass mit der heutigen Webtechnologie einiges möglich ist. Viele Theorien und Prinzipien aus der Printwelt können nun ohne Probleme auf die digitale Welt übertragen werden.
Vielleicht ist das, was dich anspricht. Wenn nicht geht’s zur nächsten Vorstellung von Designinspirationen.





Leave a Reply